

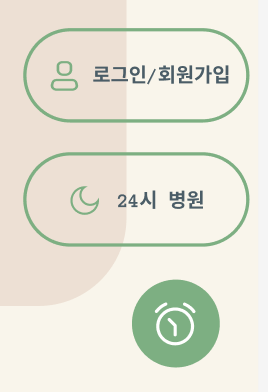
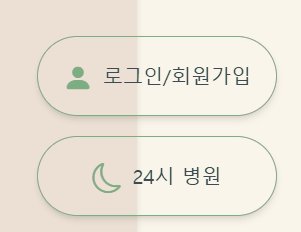
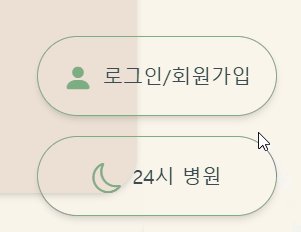
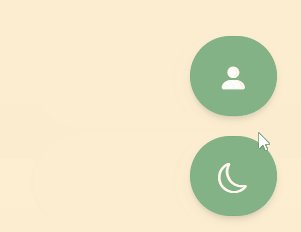
스크롤 시 부드럽게 아이콘 클릭요소(?) 변환
html
<div id="login-button" class="icon button-style tw-flex tw-items-center tw-justify-center tw-p-4 tw-rounded-full tw-shadow-md tw-border tw-cursor-pointer hover:tw-shadow-lg tw-h-16 tw-w-48 transition-all"
style="border-color: #7DAF82; ">
<i class="bi bi-person-fill tw-text-gray-700 tw-text-2xl"></i>
<span class="tw-text-gray-700 tw-font-medium" style="margin-left: 8px;">로그인/회원가입</span>
</div>
css
#login-button i{
color: #7DAF82;
}
/* 둥근 아이콘 상태 */
#login-button.rounded{
width: 64px;
height: 64px;
background-color: #7DAF82;
border-color: #7DAF82;
justify-content: center;
align-items: center;
}
#login-button.rounded span {
display: none;
}
#login-button.rounded i{
font-size: 1.5em;
color: white;
}
javaScript
document.addEventListener('scroll', () => {
const loginButton = document.getElementById('login-button');
const hospitalButton = document.getElementById('hospital-button');
if (window.scrollY > 100) { // 스크롤이 100px 이상일 때 둥근 아이콘으로 변경
loginButton.classList.add('rounded');
hospitalButton.classList.add('rounded');
} else {
loginButton.classList.remove('rounded');
hospitalButton.classList.remove('rounded');
}
});생각보다 쉽게 해결! 안의 색상 채울지랑, 투명하게 갈지 비교하고 결정하면 될듯!

'팀프로젝트 - TailsRoute' 카테고리의 다른 글
| 프로젝트 (0) | 2024.11.15 |
|---|---|
| TEAM Project (11.04) - 메인 프론트 작업 (스크롤 시 섹션 하나씩 이동) (2) | 2024.11.14 |
| TEAM Project (11.09) - dog_behavior 모델 (2, 3차 결과) (0) | 2024.11.12 |
| TEAM Project (11.04) - 메인 프론트 작업 (스크롤 시 섹션 하나씩 이동) (3) | 2024.11.10 |
| TEAM Project - dog_behavior 모델 (1차 테스트) (0) | 2024.11.09 |


