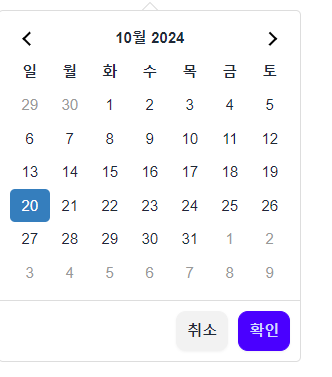
Data Range Picker
일정관리 기능 구현을 위해 피그마 퍼블링하여 가져오려고 했는데, 캘린더 부분 div로 다 바뀌어서 깨짐.. 내가 잘못 만들었거나 다운받은 캘린더가 잘못되거나 한거같은데 이렇게 된거 캘린더는 오픈 소스가져와서 구현하는게 좋을 것 같다
Data Range Picker을 가지고 구현해보려고한다.
Data Range Picker을 가지고 옴으로써 어떻게 이용할까?
일단 startDate와 endDate를 서버에 보내면 해당 날짜 값을 저장하고, 해당 날짜 값도 달력에 남아있어야한다. 따라서 Date Range Picker에 데이터를 남기기도 하고, 서버에 보내기도 해야한다.
$(function() {
$('.duration').daterangepicker(
{
"singleDatePicker" : true,
"locale" : {
"format" : "YYYY/MM/DD",
"separator" : " ~ ",
"applyLabel" : "확인",
"cancelLabel" : "취소",
"fromLabel" : "From",
"toLabel" : "To",
"customRangeLabel" : "Custom",
"weekLabel" : "W",
"daysOfWeek" : [ "일", "월", "화", "수", "목", "금", "토" ],
"monthNames" : [ "1월", "2월", "3월", "4월", "5월", "6월",
"7월", "8월", "9월", "10월", "11월", "12월" ]
},
"startDate" : "09/09/2024",
"endDate" : "09/09/2024",
"minDate" : "01/01/2020",
"maxDate" : "01/01/2030",
"opens" : "center"
},
function(start, end, label) {
console.log('New date range selected: '
+ start.format('YYYY-MM-DD') + ' to '
+ end.format('YYYY-MM-DD') + ' (predefined range: '
+ label + ')');
});
});https://www.daterangepicker.com/#license
여기에서 내가 원하는대로 커스텀 할 수 있기에 script로 따옴

처음에는 singleDatePicker로 달력 하나만 보이는게 편할 거같아서 설정해봤는데 일정이 여러개 선택안됨..
결국 singleDatePicker을 false로 하니 여러날짜 선택되는것을 확인할 수 있었다.
지도 구현🗺️
- 사용자 일정을 입력안했을 경우 사용자 위치를 보여준다.
- Geolocation API 사용하여 사용자의 현위치를 알아오도록 한다.
- 카카오맵에서 코드 가져옴
- 지역선택
- 가는 목적지 검색시 지도에 표시
- 선택하게 되면 지도에 핀으로 찍히고 목록으로 표시되어야함
일단 오늘은 일정관리 페이지에서는 카카오맵, 달력, 등 레이아웃 설정까지 완료
내일할일은

지도에서 목적지 검색하여 선택할 수 있도록
카카오맵 키워드로 장소검색하기, 주소로 장소 표시하기 코드 내가 원하는 모양으로 만들어 내서 검색하면 지도에 표시가능하고 아래 목록에 표시가능하도록 구현!
그리고 달력에서 날짜 클릭시 일정관리 table 사용자 클릭 시 start, end date에 저장 할 수 있도록
'개인프로젝트 - TripSet' 카테고리의 다른 글
| Project (09.10) - 회원가입(Document Object Model 오류 해결), 수정할 부분 (1) | 2024.09.10 |
|---|---|
| Project (09.10) - 일정관리(목록) (0) | 2024.09.10 |
| Project (09.08) - port 에러 (1) | 2024.09.08 |
| Project (09.05) - 로그인 기능 (addEventListener, DOMContentLoaded, querySelector) (0) | 2024.09.05 |
| Project - 피그마 디자인(반응형)(3) (0) | 2024.09.02 |


