<!-- 회원가입 -->
<script>
let validLoginId = ""; // 유효한 로그인 아이디를 저장할 전역 변수
let loginId = ''; // 로그인 아이디 변수
let loginPw = ''; // 비밀번호 변수
// 다음 버튼 클릭 시, 아이디와 비밀번호를 step 2에 넘김
document.addEventListener('DOMContentLoaded', function() {
const nextStepButton = document.getElementById('next-step');
if (nextStepButton) { // 요소가 존재하는지 확인
nextStepButton.addEventListener('click', function() {
loginId = document.getElementById('loginId').value.trim();
loginPw = document.getElementById('loginPw').value.trim();
const loginPwConfirm = document
.getElementById('loginPwConfirm').value.trim();
if (loginId.length === 0) {
alert('아이디를 입력해주세요');
return;
}
if (loginId !== validLoginId) {
alert('사용할 수 없는 아이디입니다.');
document.getElementById('loginId').focus();
return;
}
if (loginPw.length === 0) {
alert('비밀번호를 입력해주세요');
return;
}
if (loginPwConfirm.length === 0) {
alert('비밀번호 확인을 입력해주세요');
return;
}
if (loginPw !== loginPwConfirm) {
alert('비밀번호가 일치하지 않습니다.');
document.getElementById('loginPw').focus();
return;
}
/* step2에 loginId, loginPw 넘길 수 있도록 step1에서 입력한 값 설정 */
document.getElementById('hiddenLoginId').value = loginId;
document.getElementById('hiddenLoginPw').value = loginPw;
});
} else {
console.error("next-step 버튼을 찾을 수 없습니다.");
}
});
// 회원가입 제출 폼
function JoinForm__submit(form) {
// 이름, 닉네임, 이메일, 전화번호 유효성 검사
form.name.value = form.name.value.trim();
if (form.name.value.length === 0) {
alert('이름을 입력해주세요');
return;
}
form.nickname.value = form.nickname.value.trim();
if (form.nickname.value.length === 0) {
alert('닉네임을 입력해주세요');
return;
}
form.email.value = form.email.value.trim();
if (form.email.value.length === 0) {
alert('이메일을 입력해주세요');
return;
}
form.cellphoneNum.value = form.cellphoneNum.value.trim();
if (form.cellphoneNum.value.length === 0) {
alert('전화번호를 입력해주세요');
return;
}
form.submit();
}
// 아이디 중복 검사
function checkLoginIdDup(el) {
$('.checkDup-msg').empty();
const form = $(el).closest('form').get(0);
if (form.loginId.value.length === 0) {
validLoginId = '';
return;
}
// 서버로 아이디 중복 확인 요청
$.get('../member/getLoginIdDup', {
isAjax : 'Y',
loginId : form.loginId.value
}, function(data) {
$('.checkDup-msg').html('<div class="">' + data.msg + '</div>')
if (data.success) {
validLoginId = data.data1;
} else {
validLoginId = '';
}
}, 'json');
}
// 디바운스: 입력한 아이디를 일정 시간 후에 중복 확인 (600ms)
const checkLoginIdDupDebounced = _.debounce(checkLoginIdDup, 600);
</script>


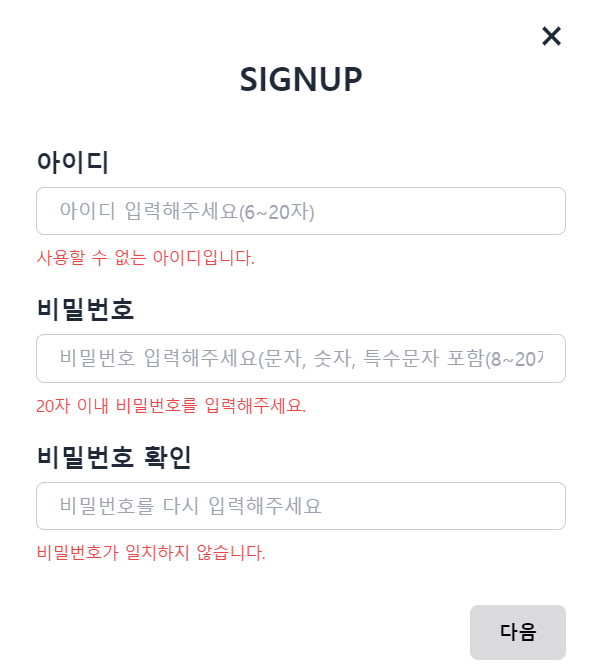
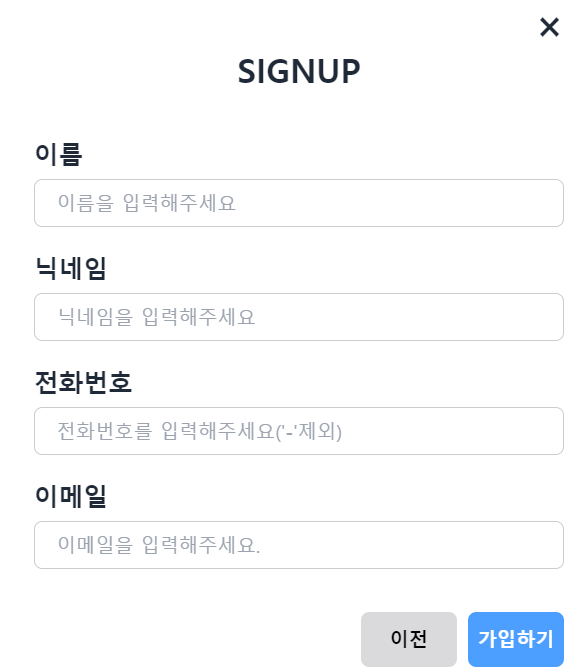
회원가입 폼은 사용자가 아이디와 비밀번호 값을 저장한 후, 다음 페이지 클릭 시 입력했던 값을 임시로 저장한 후 넘기기 위해서
본 가이드 라인에 내가 짠 디자인에 맞게 회원가입이 가능하도록 수정
아이디, 비밀번호 정보를 저장하고 넘길 수 있도록 하기 위해서

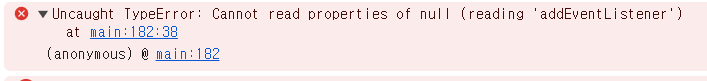
처음 입력했을 때 위와같은 에러가 계속 발생하였는데, 버튼 클릭하기도 전에 저런 에러가 떠서 구글링해서 찾아보니 해당 줄에서 addEventListener를 호출할 때, 대상 요소가 존재하지 않기 때문에 발생하는 오류라고 한다.
이 문제에서는 주로 DOM이 완전히 로드되기 전에 JavaScript가 실행될 때 발생할 수 있다. 즉, document.getElementById('next-step')가 반환하는 요소가 존재하지 않는 상태에서 addEventListener를 실행하려고 할 때 발생한다고한다.
DOM(Document Object Model의 약자로, HTML 요소를 JavaScript Object처럼 조작할 수 있는 Model이다. HTML의 작은 부분까지 접근할 수 있는 구조로, DOM을 이용하여 HTML로 구성된 웹페이지를 동적으로 움직이게 만들 수 있다.
따라서 위의 코드 중
document.addEventListener('DOMContentLoaded', function() {
const nextStepButton = document.getElementById('next-step');
if (nextStepButton) { // 요소가 존재하는지 확인
nextStepButton.addEventListener('click', function() {
.
.
.
} else {
console.error("next-step 버튼을 찾을 수 없습니다.");
}
를 추가하여 오류를 해결
이제 회원가입 가능!
내가 원한 그림인 아이디,비밀번호 입력시 바로 아래 유효성체크!는 아직 구현못함..
그리고 가입된 아이디와 동일한 아이디 입력 후 다음클릭 시 그냥 넘어가고 그 다음 폼에서 가입하기 클릭 시 alert로 존재하는 id라고 뜨고 main페이지.. 이부분 수정필요
+아무것도 입력안하고 다음 버튼 클릭 시 입력안했다는 alert은 나오지만 다음으로 넘어감 수정필요
'개인프로젝트 - TripSet' 카테고리의 다른 글
| Project (09.11) - 피드백 정리 (0) | 2024.09.11 |
|---|---|
| Project(09.10)- 중간점검 (11) | 2024.09.11 |
| Project (09.10) - 일정관리(목록) (0) | 2024.09.10 |
| Project (09.09) - 일정관리 기능 (카카오맵 API, Data Range Picker) (0) | 2024.09.09 |
| Project (09.08) - port 에러 (1) | 2024.09.08 |

